
なぜ画像が大切なのか。綺麗な画像とは。
私達が日頃から見ているカタログ、ポスター、チラシ、教科書などには画像が使われています。画像は、視覚的に理解するのに大変有効的であり、言葉や文字で言い表せないことを画像によって伝えることができます。雰囲気やイメージは言葉で表現するのは難しいですが画像があることにより、読み手(見る側)が理解することができます。
画像を上手に使うには、掲載媒体に合った画像にすることが大切です。どのように設定したらよいか初心者の方でもわかる、画像の基本をお伝えしていきます。
掲載場所・用途に合わせた画像
掲載する場所(媒体)によって、使う画像は異なります。例えば、SNSなどのWEBの画像はカラーモードがRGBで画像解像度が72dpi、カタログやチラシなどの印刷物ではCMYKで画像解像度が300〜350dpiの画像設定が一般的です。
WEB(HP・SNSなど)、印刷物(カタログ・チラシ・ポスターなど)に適した画像とはどのようなものかを説明していきます。
WEB媒体に適した画像とは?
ここでのWEB媒体は、ホームページ上の画像やKV(キービジュアル)、InstagramなどのSNSで使う画像を例に挙げていきます。
WEB上で使用する画像は、
単位:pixel(ピクセル)※ピクセル=画素
解像度:72 dpi
カラーモード:RGB
ファイル形式:JPEG
※JPEGの他にも、PNG、GIF(ジフ)を使うこともあります。
WEB上での画像は、このような状態の画像を使用するのが一般的です。拡張子(ファイル名)を見れば、JPEGなのかPNGかがわかります。ただ、解像度やカラーモードに関しては画像の情報を確認しなければわかりません。
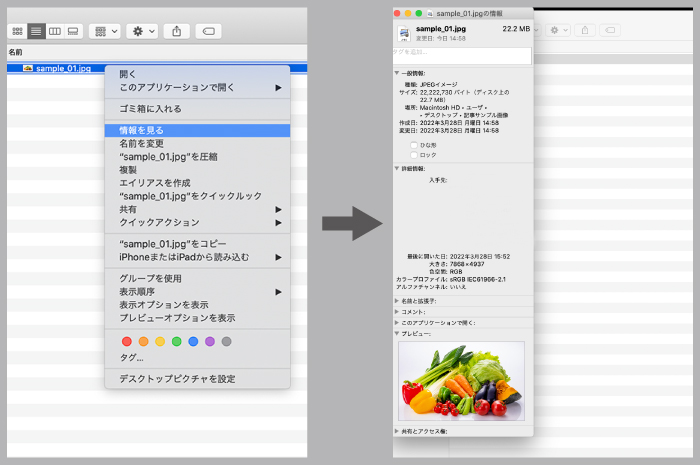
< 画像情報の確認の仕方 >
Mac
右クリック→情報を見る

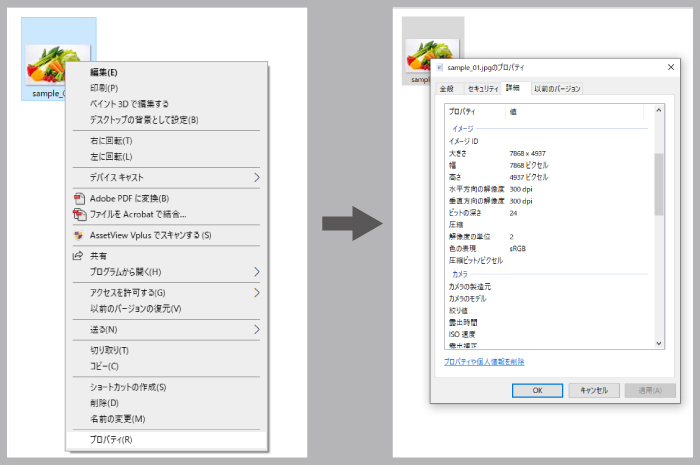
Windows
右クリック→プロパティ→詳細
※画像により情報が出ていない場合もあります。

紙媒体に適した画像とは?
ここでの紙媒体は、カタログ、チラシ、ポスターなど、印刷物の画像に関して説明していきます。
紙媒体のデータ作成は、AdobeアプリケーションのIllustrator(Ai)を使います。
同じAdobeアプリケーションのPhotoshopでデータを作成することもできますが、Illustratorでの作成が一般的となります。
Photoshop… 画像加工に使われることが多いソフト
Illustrator…デザインをレイアウトするためのに使用
そのため、Illustratorで画像を使う際は、Photoshopで適した画像に加工したものをIllustratorで使います。
Photoshopの場合
紙媒体で使用する画像は、
単位:mm(ミリメートル)
解像度:350 dpi
カラーモード:CMYK
ファイル形式:PSD、EPS、TIFF(JPEG、PNGを使用することもあります。)
Illustratorで作ったカタログやチラシを印刷会社へ入稿する際の画像処理は2パターンあります。印刷会社によってファイル形式を指定する場合もありますので入稿の際は、入稿先の画像条件(入稿条件)を確認するようにしてください。
入稿の際は、画像の処理は下記のいずれかになります。
① データ内に画像を埋め込む
メリット:一つのデータで送れる(Illustratorのみで完了できる)
デメリット:埋め込み忘れの対応や修正の際に手間がかかる
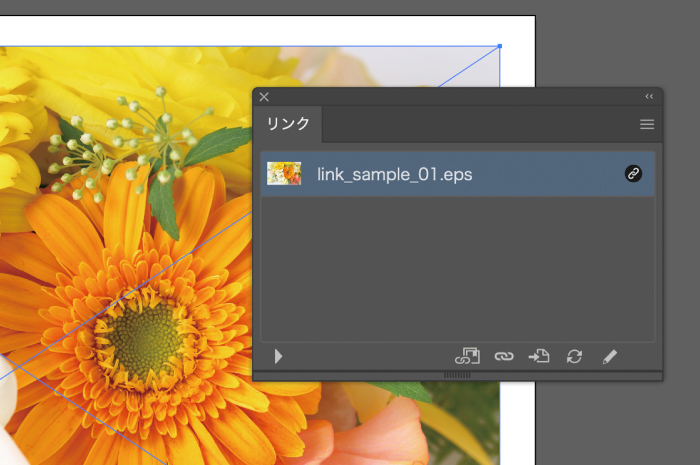
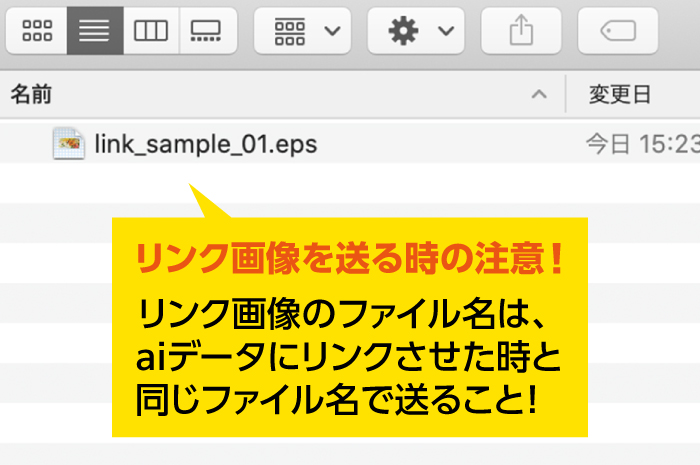
② リンクで配置(リンクで配置した画像は、元の画像も一緒に入稿)
メリット:画像の差し替えが発生した際に対応しやすい
デメリット:リンク配置した画像を一緒に送る必要がある(Illustratorと画像ファイル)


入稿の際は、先方のillustratorのバージョンも確認し、データ作成を行う必要があります。
画像を使用する上で気を付けることは?
掲載媒体に合わせた、画像の設定はとても大切です。
異なるカラーモードで作ってしまうと完成後の画像の色味、明るさなどが変わってしまいます。商品紹介の画像であれば実物と異なる色合いを紹介してしまうことになり、最悪の場合はクレームにつながることも考えられます。WEBであれば、やり直しができますが紙などの印刷物は取り返しがつきません。
また、WEBでは綺麗な画像が良いからと言って、解像度の高い画像を使いたくなりますが、解像度が高いとWEBサイトの読み込み速度が遅くなったり、閲覧者の通信環境によっては表示されないということが起こる可能性があります。閲覧者にストレスを与えてしまうことがあるため、WEBサイトをスムーズに見られるように画像の配慮が必要となります。
トラブルを避けるために、また正しい情報を相手に伝えるためにも画像のルールは守って使っていきましょう。
適した画像のサイズと解像度
解像度
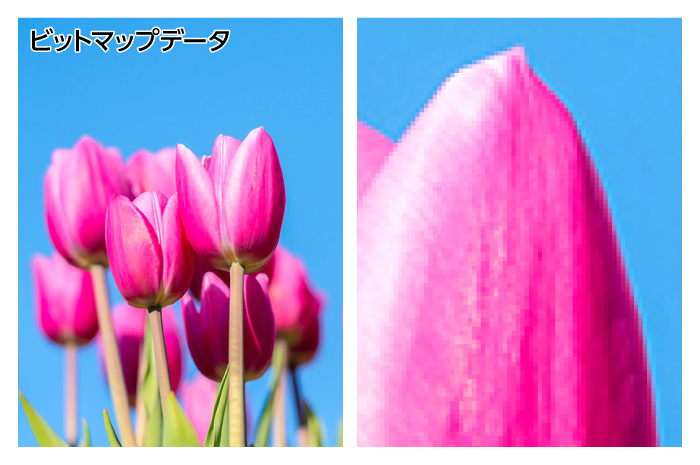
画像のやり取りをしていると、「解像度の良い画像をください」と言われることがあります。解像度とは、1インチ(2.54cm)に含まれるピクセル数を表します。「ピクセル」は、デジタル画像の最小単位のことです。解像度の数値が大きくなればなるほど、ピクセルが多く集まり密度が高くなるため、より細かく、より鮮明な画像となります。その分、データも重くなります。逆に、数値が小さいと粗い画像になります。
単位は、「pixel/inch」(ピクセルパーインチ)、「ppi」で表記します。プリンタの解像度表示(印刷物)は、ドット(丸い点)で表示されるため、「dot/inch」(ドットパーインチ)= 「dpi」と表示されます。ppiとdpiは単位の違いだけで実際の解像度に違いはありません。
WEBで使用する画像は72dpi、印刷物で使用する画像は300〜350dpiが一般的な解像度となります。
印刷物ごとの目安
・新聞 120〜170dpi
・書籍、雑誌など 200〜300dpi
・カタログ、カレンダーなど 350〜400dpi
・家庭用プリンタ 300dpi
数字の通り、WEB用の解像度は印刷物に比べ低いです。WEB用の画像(72dpi)を印刷物で使おうとして、72dpiから350dpiへサイズ変更しても、その画質に戻すことはできません。粗い画像になってしまいます。解像度の高いものを使用する場合は、WEB用画像ではなく、元画像で加工を行なってください。

画素数
画素数とは、ピクセル(点)の総数をいいます。カメラ売り場では、画素数が明記されカメラスペックが書かれています。例えば、ピクセルが横に640個、縦に480個に敷き詰めることのできるカメラの場合は、ピクセルの総数が640×480で約30万個(30万画素)になります。
画素数が高い方が、きめ細やかな高画質の画像となりますが、画素数が多い分画像のサイズ(容量)も大きくなります。サイズの大きな画像だと、パソコンのスペックによっては取り込みや加工に時間がかかります。
ホームページで使う画像の画素数は、約30万画素(640×480)〜約48万画素(800×600)が推奨されています。
KV(キービュジュアル)に関しては、パソコンに表示させたいサイズにもよりますが、約54万画素(900×600)〜約200万画素(2080×1170)が多く使われています。
画像の種類
印刷物、WEB、SNS、メールで送るときなど状況により画像の形式を使い分ける必要があります。形式によっては、画像が見られない、開けない、使いたい場所で使えないといったことが起きてしまいます。よく使われている形式に関して説明をしていきます。
JPEG
一番知られているのがこの「JPEG(読み方:ジェイベグ)」で、
Joint Photographic Experts Groupの略になります。
JPEGは、画像を圧縮(小さく)してしまうと元に戻せない「不可逆圧縮」の画像です。一度画質を小さく(下げて)しまうと、元の画質には戻せません。
「JPEG」と明記していますが「JPG」も同じ意味になります。「JPG」は、以前普及されていたOSの仕様でファイルの拡張子の文字数が3文字までと決まっていました。最近は4文字の拡張子でも使えるため「JPEG」「JPG」が使われています。
JPEGは、色数の多い写真や、色が細かいグラデーションなどの画像に適しています。
画像の編集や保存を繰り返すと画質が落ちます。
一番多く使われている形式の画像です。
PNG
「PNG(読み方:ピング)」と読み、Portable Network Graphicsの略になります。一番の特徴は、透過ができる画像形式ということです。作った画像(イラスト)があれば、背景を透明にすることができます。
「JPEG」と違い、「可逆圧縮」で低画質で保存しても元の画質に戻すことができます。(元から低画質のものは、高画質にはなりません。)保存を繰り返しても画質が保たれるのが特徴です。WEB上で使用する画像として一番適した画像です。
PSD
「PSD(読み方:ピーエスディー)」で、Photoshop Dataの略です。AdobeアプリケーションのPhotoshopで作成・編集で使われる画像形式です。レイヤーなどの編集情報を保存できるファイル形式です。PSDは、Adobeを持っていないと開けないデータです。
EPS
「EPS(読み方:イーピーエス)」で、Encapsulated PostScriptの略です。
印刷目的で作られた画像形式です。ベクターデータ(ベクトルデータ)とビットマップデータの両方を含むファイル形式です。


TIFF
「TIFF(読み方:ティフ)」は、Tagged Image File Formatの略です。WEBでは使用されない印刷用の画像です。高解像度で、ファイルサイズが大きく、様々な圧縮方法があるのが特徴です。容量サイズが大きいのが特徴です。
画像の種類別一覧表

画像加工に適したソフト「photoshop」
画像の編集・加工ソフトとして、AdobeアプリケーションのPhotoshopがあります。Photoshopは、デザイナーや専門家だけでなくアマチュアのイラストレーターや写真家、一般の方にも広く浸透しているアプリケーションです。印刷物の画像加工以外にもWEBで使用する画像加工・作成にも利用されています。
Photoshopによるカラーモードの設定と色の調整
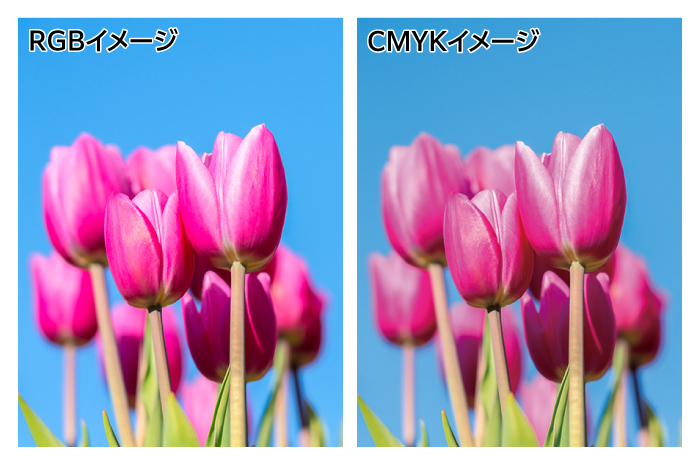
画像をどの媒体(WEBか印刷)で使用するかによって、カラーモードの設定や色の調整を行います。画像を使用する媒体により、カラーモードの設定を行います。カラーモードは、WEBと印刷物で異なります。
WEBではRGBカラー、印刷物ではCMYKカラーとなります。

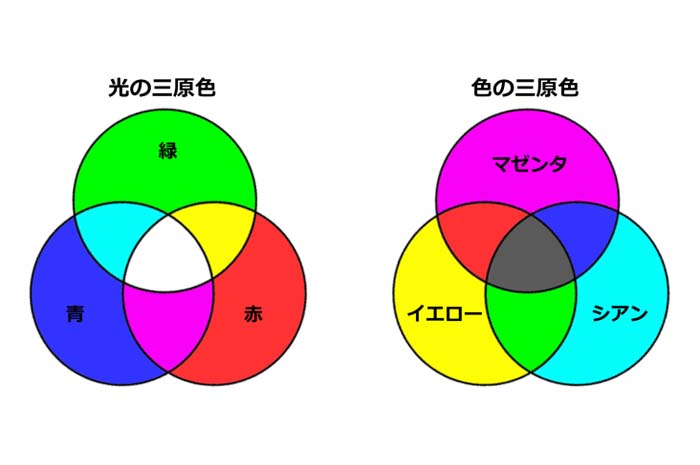
RGB
赤(Red)・緑(Green)・青(Blue)の3色の混色で色を表現します。WEBやテレビなどのディスプレイで使われているカラーモードです。色の頭文字をとって『RGB』と明記されます。
CMYK
Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Keyplate(キープレート、黒、スミ版)の4色の混色で色を表現します。色の頭文字をとって『CMYK』となります。『色の三原色』と呼ばれています。プリンターのインクで見かけるカラーではないでしょうか。印刷物のカラーは、CMYKで作られます。
Photoshopでカラーモードの設定
調整したい画像をPhotoshopに取り込みます。
レイヤーの鍵マークをクリックし、解除します。
・WEBで使用
イメージ → モード → RGBカラー を選びます。
・紙で使用(印刷物)
イメージ → モード → CMYKカラー を選びます。
カラーモード設定を行わないと完成物の色が実物と違う、暗くくすんで見える場合があります。
そのため、掲載場所にあったカラーモード設定が必要になります。

明度・彩度の調整
Photoshopで対象の画像を選択後、下記方法で色調整ができます。
イメージ → 色調補正 → 明るさ・コントラスト
イメージ → 色調補正 → レベル補正
イメージ → 色調補正 → トーンカーブ
色調補正には、色を変える方法がいくつかありますが、比較的簡単に色調整ができるのが上記3つのツールになります。
画像は、視覚で認識され、また一目で伝わるためキレイで見やすく、伝えたい内容にあった色のトーンで表現することが大切でありPhotoshopではそれらの画像加工が可能です。
画像を先方に送る時に気を付けること
容量の大きい画像をメールで送信する際には注意が必要です。
特にメールで送る場合、容量オーバーで送信できない、受け取りができない、また容量の大きいデータを受信しようとして他のメールが受信できなくなってしまうという事態が起きかねません。その場合は、画像データを圧縮する、データ転送サービスを利用し送るようにしましょう。
文章の他に、画像があると伝わりやすいのは老若男女問わず誰に対しても共通なことです。掲載媒体にあった画像のカラーモード設定、画像サイズのルールを守り、使っていきましょう。
弊社では、パッケージと一緒にデザイン提案も行っています。パッケージの材質、お客様が魅せたいデザインを印刷対象物(パッケージ等)に合わせご提案します。デザイン制作の上で画像も使用します。パッケージを作り上げていく上で、お困りことがありましたらぜひご相談ください。






