
伝わるレイアウトとは?

ポスターやチラシなどの販促物を作る際は、伝えたいことを明確にしたうえで「伝わるレイアウト」にする必要があります。伝えたい内容を羅列したり、イエローやレッドなど明るい色で目立たせたりするだけでは、販促物を見た人に情報が適切に伝わりません。
本記事では、販促物の情報が適切に伝わるレイアウトの方法について詳しく解説します。
レイアウトとは?

レイアウトとは、「何をどこにどのように配置するか」を指し、ポスターやチラシなどの販促物の他、建築物やインテリアなど、さまざまな分野で使われる言葉です。この章では、平面のレイアウトについて詳しく解説します。
4つの基本テクニック

ポスターやチラシ、WEB広告など、紙・WEBを問わず、デザインのレイアウトには以下の4つの基本があります。
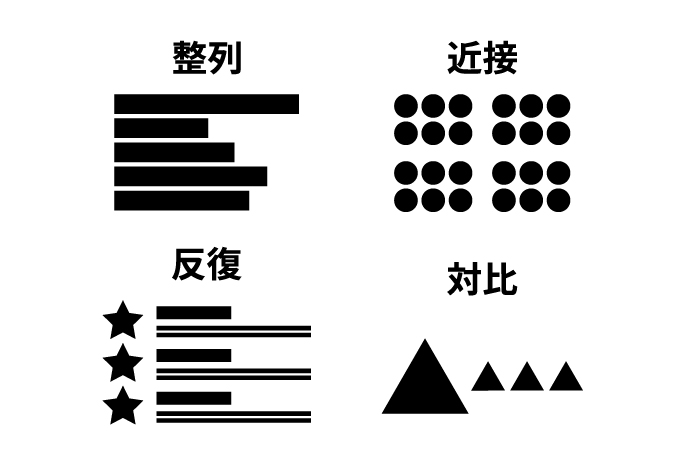
- 整列
- 近接
- 反復
- 対比
この4つの基本を守ることで、レイアウトが美しいだけではなく情報が適切に読み手に伝わるようになります。それぞれの基本について詳しく見ていきましょう。
整列

整列は、文章や図の位置を整えることです。
文章の始まりの位置がそれぞれ異なると読みづらいため、情報を速やかに理解できません。
そのため、整列されてない文章は途中で読むのをやめてしまうリスクが高まります。
左揃え・中央揃え・右揃えのいずれかに揃えると、文字や図が見やすくなります。
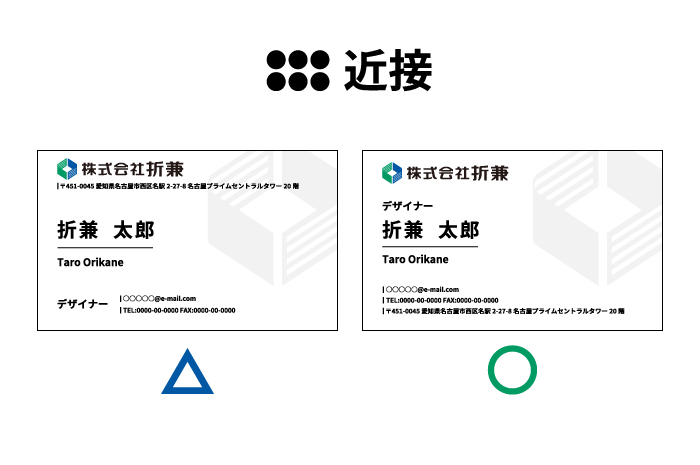
近接

近接は、関連性が高い情報をまとめて配置することです。
例えば、問い合わせの電話番号とメールアドレス、ホームページのURLなどは、関連性が高い情報のため、まとめて表示すると、読み手に情報が伝わりやすくなります。
その他にも、イベントの開催期間や日時、場所など「近接」を意識してまとめて配置すると、情報が伝わるレイアウトになります。
反復

反復は、同じ要素を繰り返すことで、見た目が統一され、情報の判別がしやすくなります。
例えば、3つの商品をアピールしたい場合、それぞれの商品の画像の下に説明文を入れるスタイルで横一列に並べます。このとき、画像サイズと文章量を統一することがポイントです。画像の位置や文章の位置・量にばらつきがあると情報を捉えにくくなります。
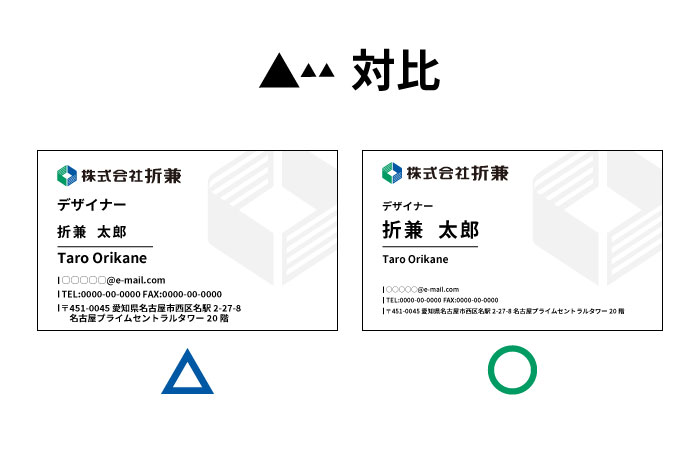
対比

対比とは、情報の優先順位を明らかにするために、文字の位置やサイズ、フォント、図のサイズなどを工夫することです。
例えば、キャンペーンの開催内容をアピールしたい場合は、開催日時や問い合わせ先などとは異なるフォントとサイズで目立つ位置に配置すると、読み手は開催内容に注目しやすくなります。
最も目立たせたい情報のカラーやフォント、サイズを変更したり、目立つ位置に配置しましょう。
伝えたい情報の優先順位をつける

デザインを作るためには、見る人に何を伝えるかを考えることが大切です。
伝えたい情報の優先順位を明確化することによって理解度は深まっていきます。
情報の優先順位をつける方法には、文字や図のサイズを変えたり色で目立たせたりする方法があります。
この章では、それぞれ詳しく解説します。
写真や文字のサイズによる優先
目がつきやすい写真の下に重要性が高い情報を記載したり、強調したい情報の文字サイズを大きくしたりする方法があります。
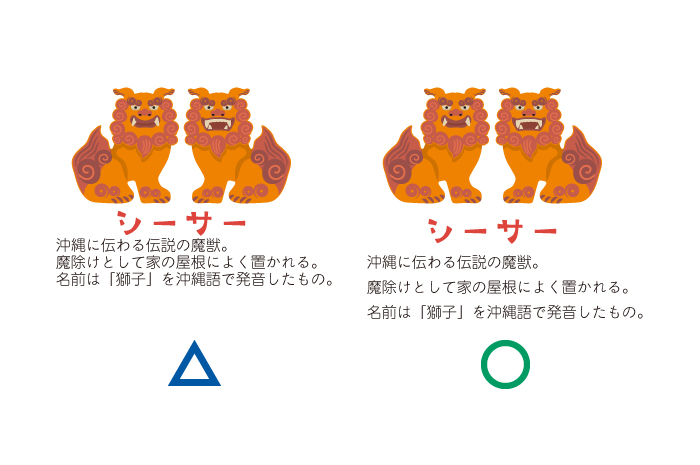
例えば、店の名前の横にイラストを入れると、どの店のイベント開催告知なのかが読み手に伝わりやすくなります。
一方、重要性が低い情報はポスターやチラシの目立たない場所に小さく記載しましょう。
それにより、重要性が高い情報が目立ちやすくなります。
情報の位置による優先
人は、チラシやポスターなどを上から下に向かって見ます。
そのため、優先順位に応じて上から配置していくと伝わりやすいレイアウトになります。
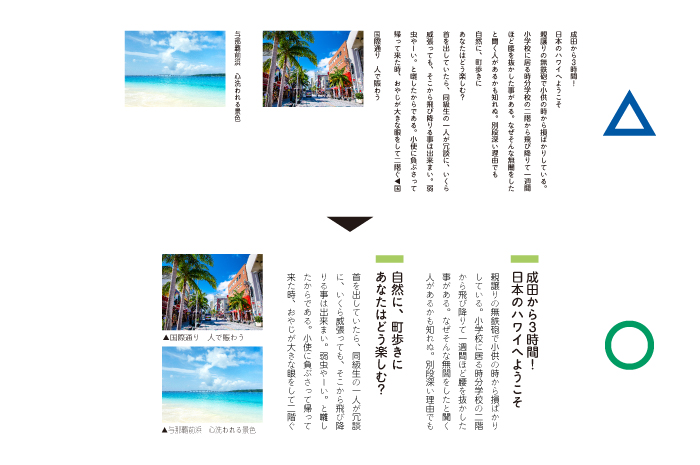
例えば、イベントの内容、開催期間、問い合わせ情報を掲載する場合は、どのようなイベントなのかを最初に伝えなければ、他の情報を見ようとは思いません。
重要な情報、1番伝えたい情報(イベント名や内容)を最も上に配置し、その下に開催期間、問い合わせ情報の順に配置します。
イベントの内容がわかる文章の下にイメージ画像をはさみ、開催期間や問い合わせ情報を記載する形式も有効です。
配色による優先
優先順位が高い情報や、最も伝えたい情報の文字色を彩度の高い鮮やかな色に設定すると、その情報を捉えやすくなります。ただし、多くの情報の文字色を変更すると、読み手はどの情報から読むべきかわからなくなります。そのため、重要な情報のみ文字色を変更しましょう。
その際は、文章全体ではなく、最初の文字だけ色を変えることも有効です。あまり派手にしたくない場合に試してみてください。
レイアウトによる視線誘導

レイアウトによる視線誘導は、読み手の視線の流れをレイアウトによってコントロールする手法です。伝えたい箇所に視線を誘導することで、必要な情報が正しく伝わるようになります。視線誘導のパターンにはいくつかの種類があり、それぞれ考え方が異なるため、デザインの種類や性質に応じて適切な手法を選びましょう。
レイアウトによる視線誘導のパターンについて詳しく解説します。
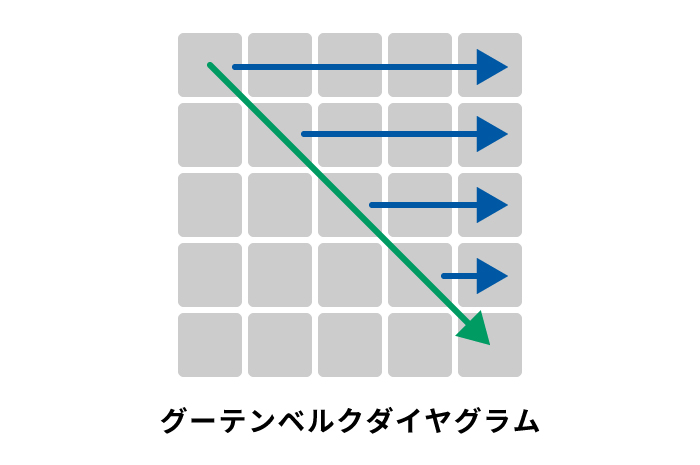
グーテンベルク・ダイヤグラム

グーテンベルク・ダイヤグラムとは、均等に配置された情報を見るときに左上から右下にかけて視線を動かすとの考えに基づいて、文章や写真、イラストなどを配置することです。
左上から右下にかけて情報を配置すると、読み手が情報を捉えられやすくなるといわれています。また、最後に見た情報を最も鮮明に覚えるとの特徴に基づき、右下に最も重要な情報を記載します。
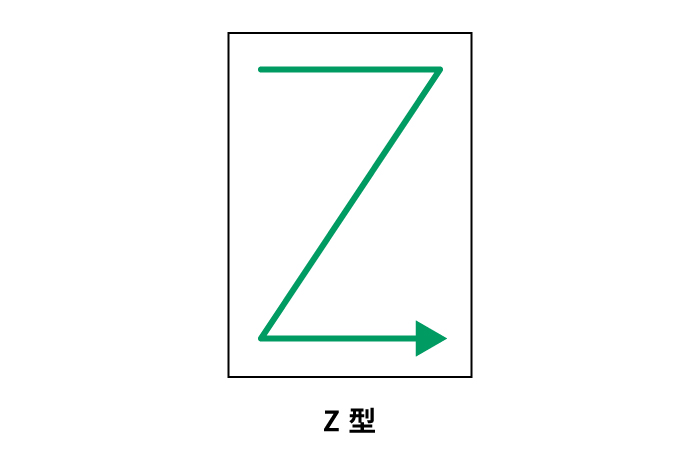
Z型

Z型は、読み手が視線を左上→右上→左下→右下の順に動かすとの考えに基づき、文字や写真などを配置することです。情報の重要度が均一な場合に有効とされていますが、特に重要な情報は最初に見る左上に配置します。
英字新聞など、横組み(横書き)のレイアウトによく使われます。
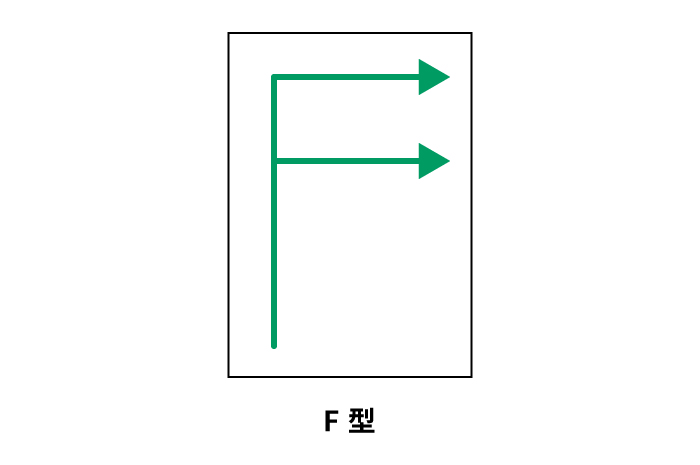
F型

F型は、読み手が視線を左上→右上→左下→右下の順に動かした後、さらに下に向かって読み進めるとの考えに基づき、文字や写真などを配置することです。右下は読み手が最後まで読まないことがあるため、重要な情報は左上か右上に配置しましょう。
折兼ラボのようなWEB記事、特に見出しの下に文章が掲載されているパターンはF型を意識したレイアウトがほとんどです。
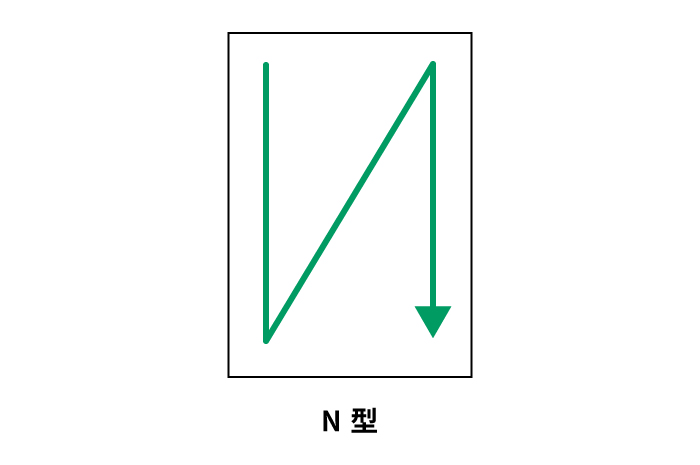
N型

N型は、読み手が視線を右上→右下→左上→左下の順に動かすとの考えに基づき、文字や写真などを配置することです。横書きではなく縦書きの文章を読む際に多いパターンで、絵本や教科書に採用されています。
余白の役割とは

限られたスペースにぎっしりと情報が詰まっていると、重要な情報が伝わりにくくなります。そのため、適度に余白を作る必要があります。余白を作る効果について詳しく見ていきましょう。
強調させる

余白を取ることで、重要な情報を強調できます。情報の周りに別の情報があると、視線がさまざまな箇所へ動いてしまい、重要な情報を捉えることができません。
可読性UP

文章の読みやすさにも影響するのが余白です。
詰めて記載された文章は、視界にさまざまな文字が入るため、読みにくさを感じます。
余白を取ると、読み手がストレスを感じずに文章を読めるようになります。
情報を整理する

余白を設定すると、情報が整理されて重要な情報が目に留まりやすくなります。さまざまな情報を小さなスペースに詰め込むと、読み手はどこから読めばいいのかわからなくなります。
情報の優先順位を明確にするためにも、余白を持たせることが重要です。
印象の操作

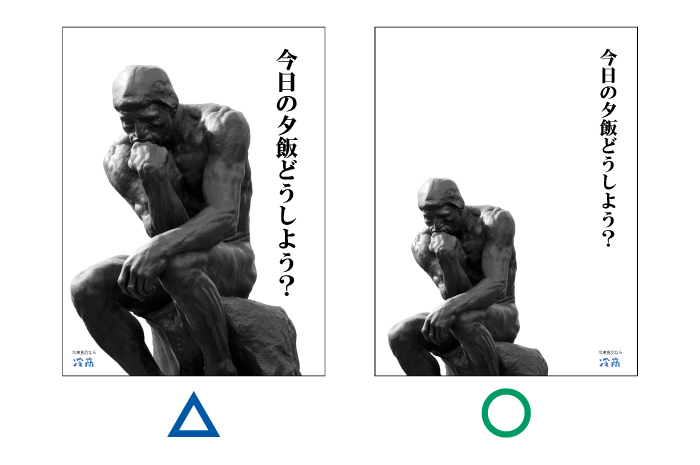
※イメージ画像です。
あるかどうかで印象が大きく変わるのも余白の特徴です。
余白を取ることで高級感や開放感、スマートさ、スタイリッシュさなどが生まれ、読み手に好感を与えます。大きめに余白をとり、印象的なキャッチコピーを配置する方法も有効です。
シンメトリーとアシンメトリー
レイアウトの手法の1つである「シンメトリー」と「アシンメトリー」の知識も身につけておくことが大切です。シンメトリーとアシンメトリーの違いや効果について詳しく見ていきましょう。
シンメトリーとは

シンメトリーは、左右対称のことです。
左右対称のデザインはバランスが取れており、安定感のある印象となります。配置だけではなく、文字や画像のサイズなども左右対称にします。
アシンメトリーとは

アシンメトリーは左右非対称のことです。
左右それぞれの情報の配置、フォント、色などが異なることで、視覚的にメリハリが生まれて重要度の高い情報を目立たせることができます。
一方、シンメトリーは重要度の高い情報の強調には不向きであるものの、整理された印象を与えます。
デザインのことなら折兼へご相談ください
折兼は、パッケージのデザインからブランディングまでを専門に行う専門部隊がいるため、食品関連に最適なレイアウトからパッケージの形状や材質選びのほか、デザインまでワンストップでご提供しております。
実績として、お菓子や乾麺などの乾物から弁当、寿司などの生もの、フリーズドライや冷凍食品と、幅広い食品パッケージのデザインの事例があります。食品の魅力を最大限表現した、消費者が手に取りたくなるデザインを実現します。
レイアウトを整理して読み手に情報を伝えましょう
伝わるレイアウトは、読み手にストレスを与えないうえに重要な情報を適切に伝えることができます。どれだけ素晴らしい内容の販促物でも、読み手に伝わらなければ効果を発揮できません。
本記事を通し、デザインを作る前に「何をどこにどのように配置するか」を整理し、基本テクニックや視線誘導を使って、より良いレイアウトを作っていきましょう。






